There are many ways to create clickable buttons in your interactive video. These buttons can be used to navigate through the video or to an external webpage, like your own website. We’ve made an overview of the four most effective ways to create such buttons in videos!
1. Text interaction
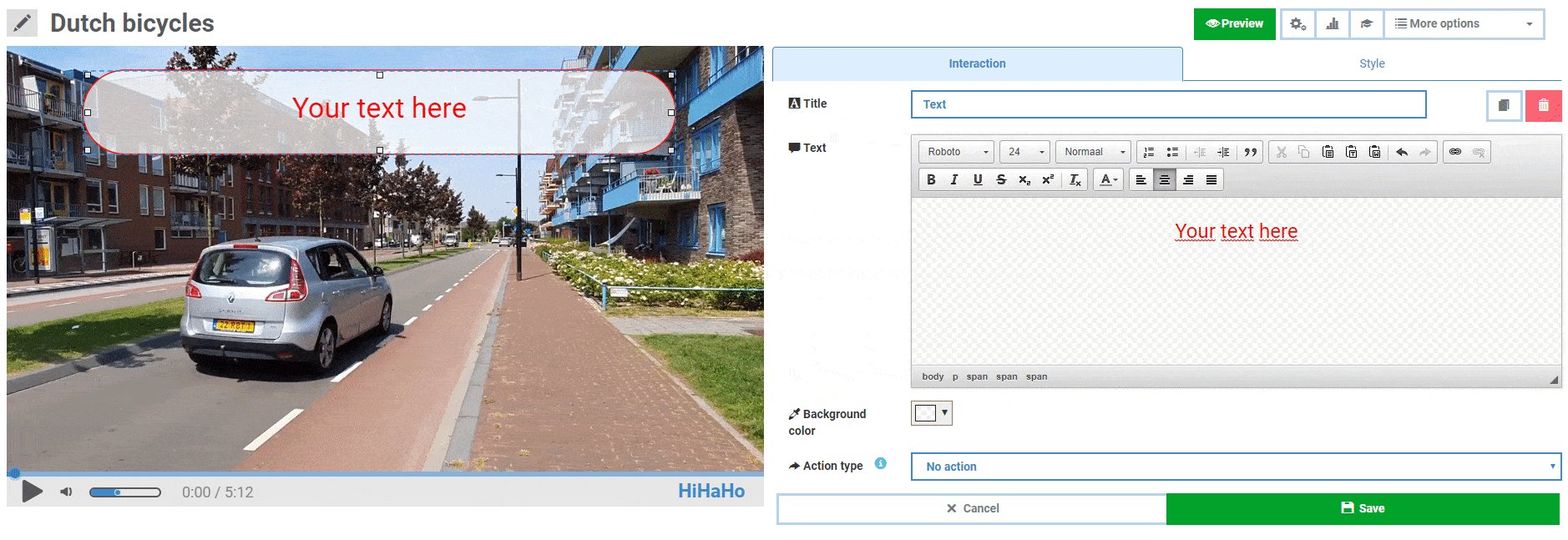
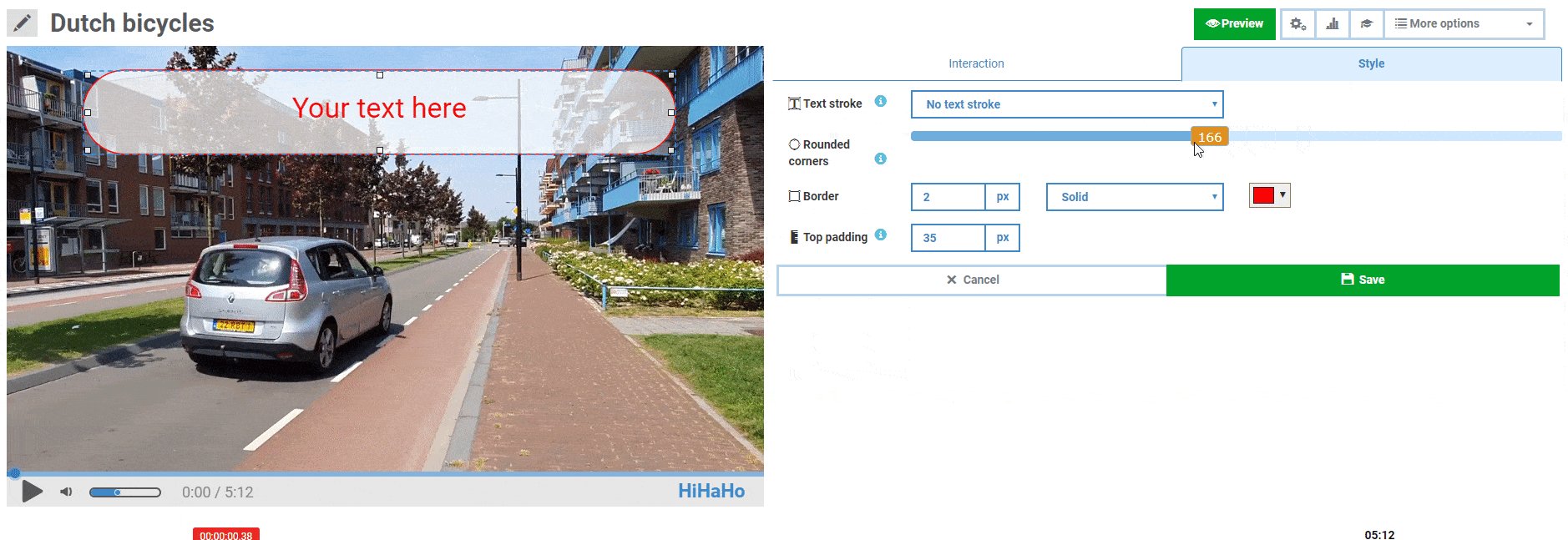
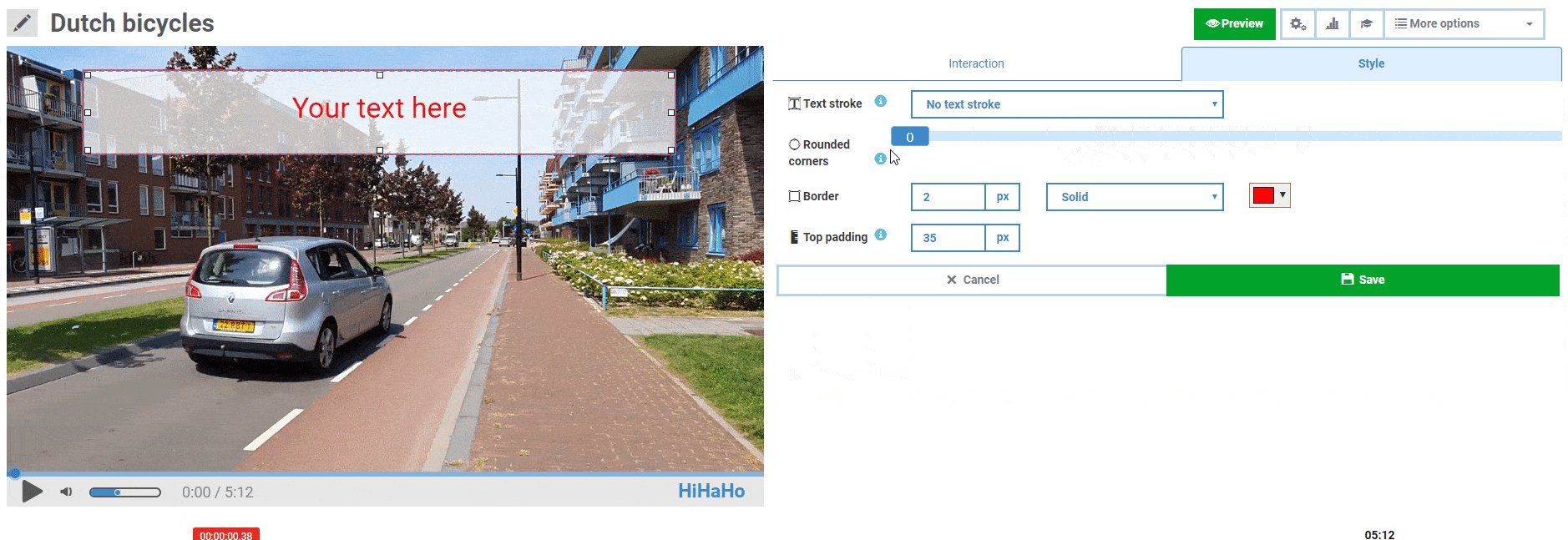
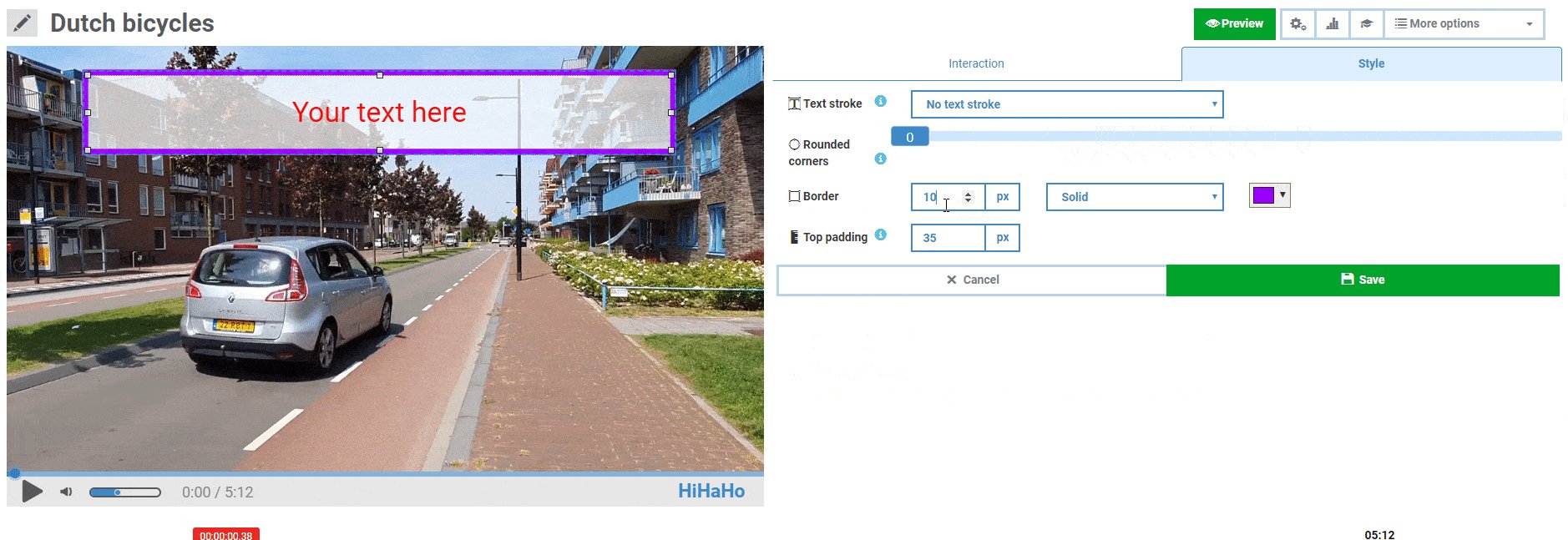
The Text interaction is great for creating a clean and clickable button. You can use this option to make a button and customize it completely. You’re free to pick any font and background color for the button, as you can see in the image below. Also, you can choose to leave the background transparent and create a clickable text. On top of that, the Text interaction can be faded in and out to create smooth transitions. Using the Text interaction as a button is useful for showing references as the video continues.
2. Image interaction
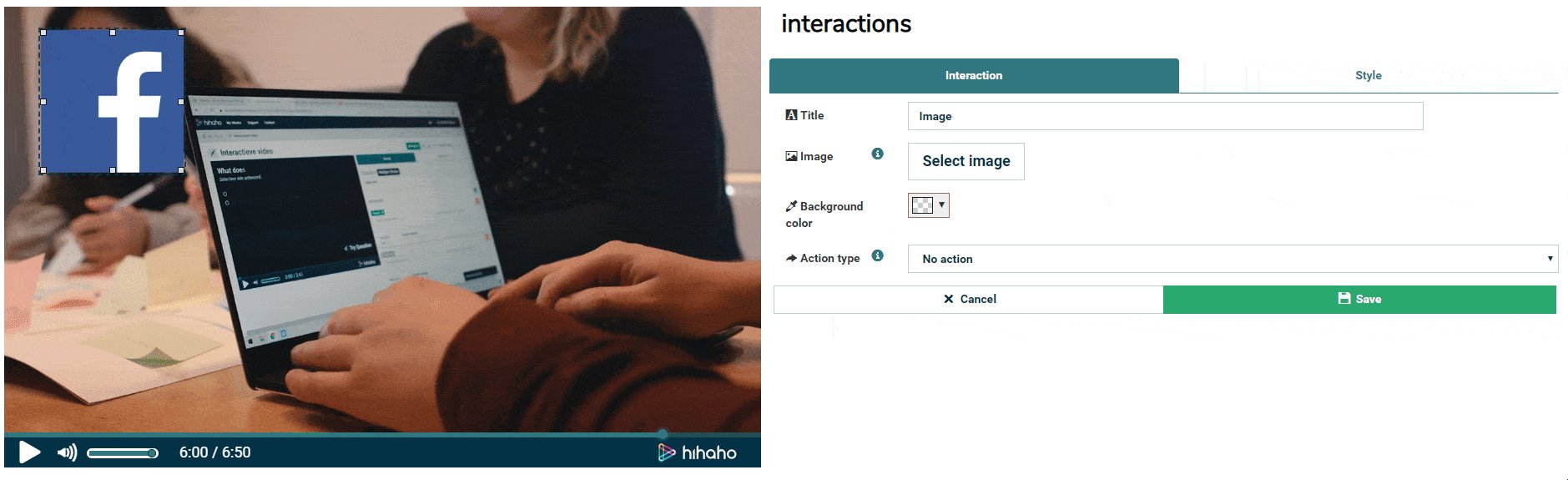
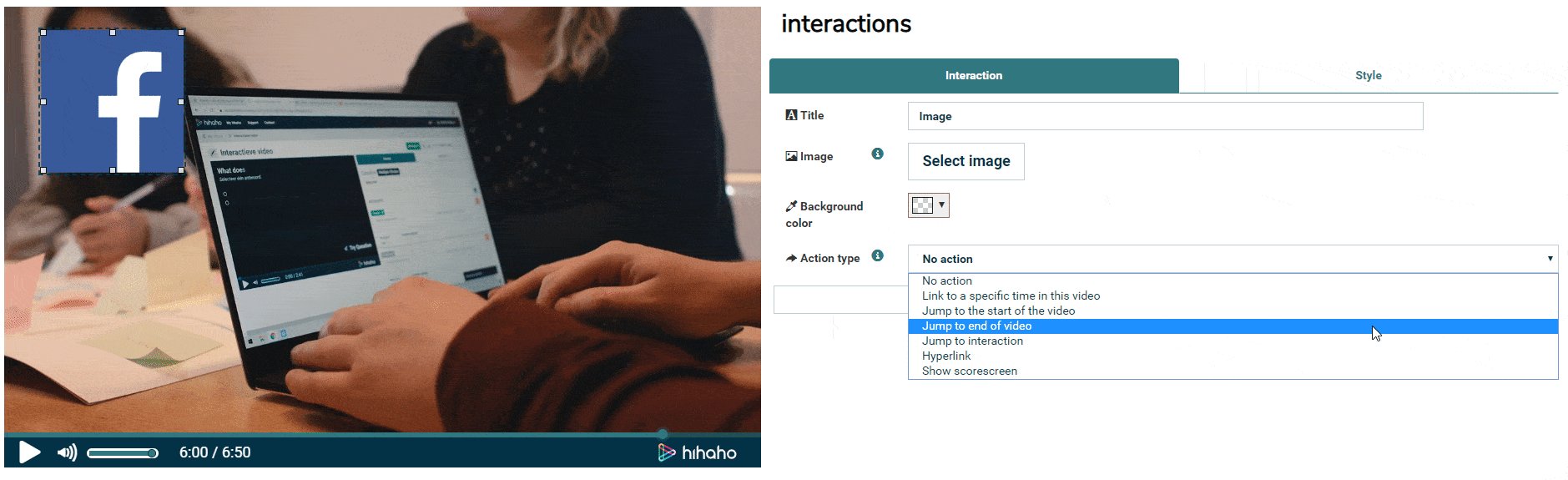
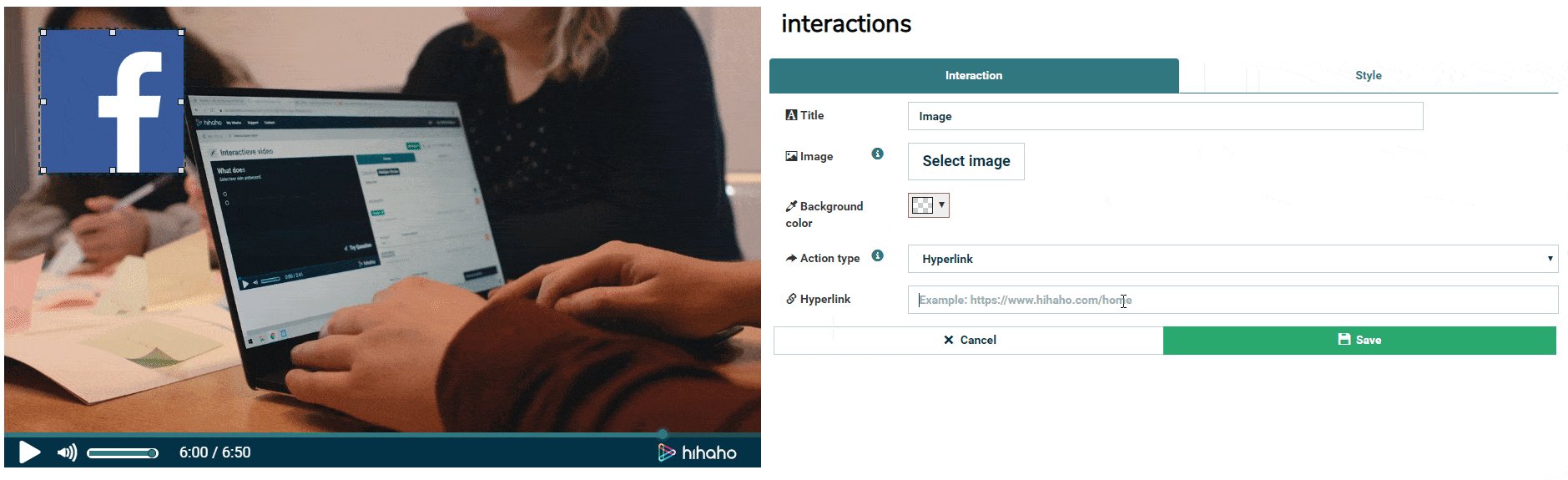
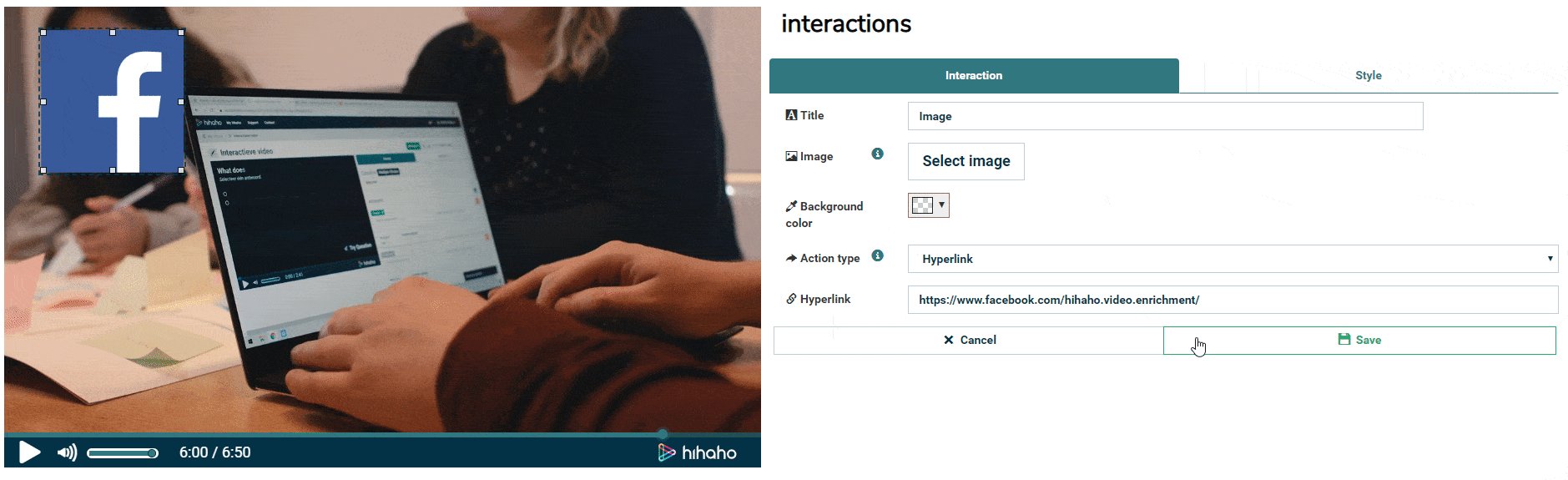
Are you looking for a more visual type of button that consists of more than text and a background color? Then the Image interaction is your way to go. This option allows you to turn any Image you choose into a clickable element, as shown in the image below. Our Image library is constantly being updated and offers a wide variety of ready-to-use buttons and icons which you can freely use in your videos. Moreover, the Image interaction gives the option to implement your own visual branding into the video. Let’s say you want to use an illustration, button or any other element from your branding in a video. You can simply upload this file to have your interaction visually represent your brand!
3. Transparent button
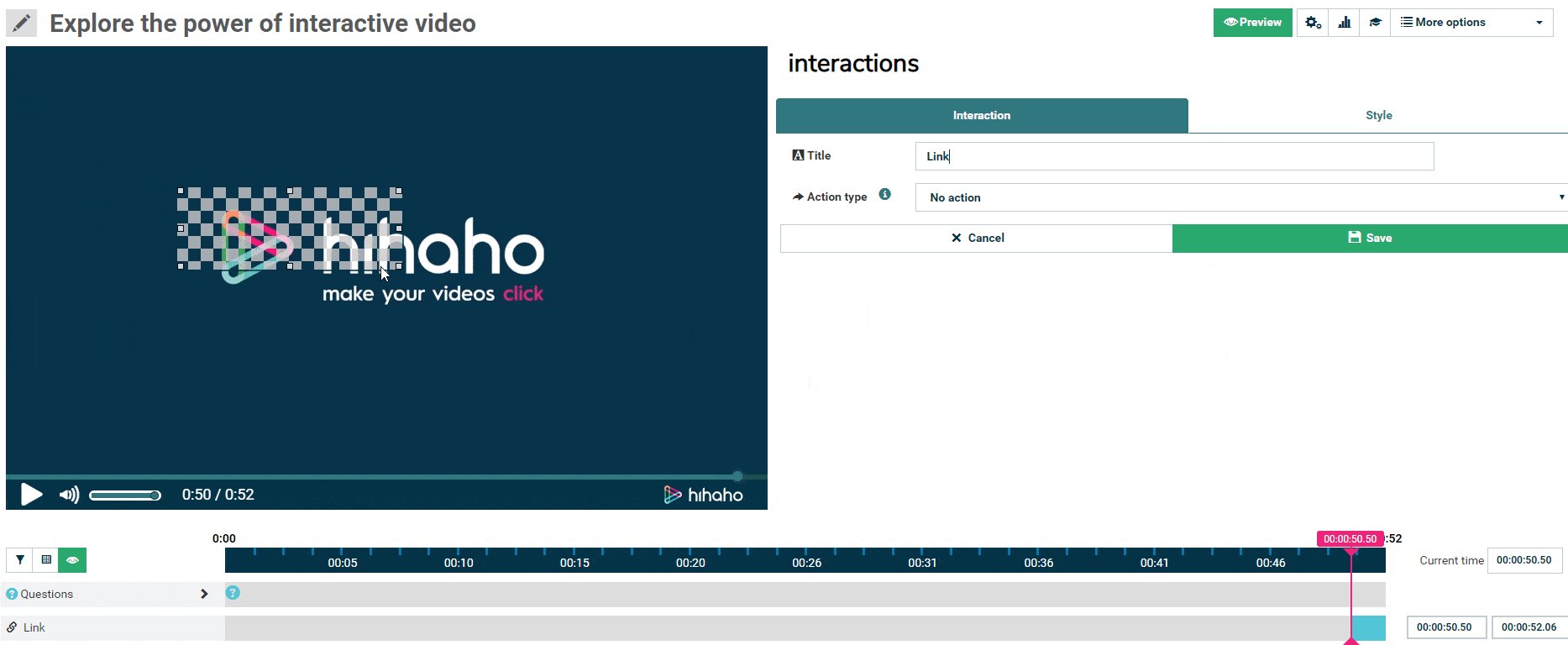
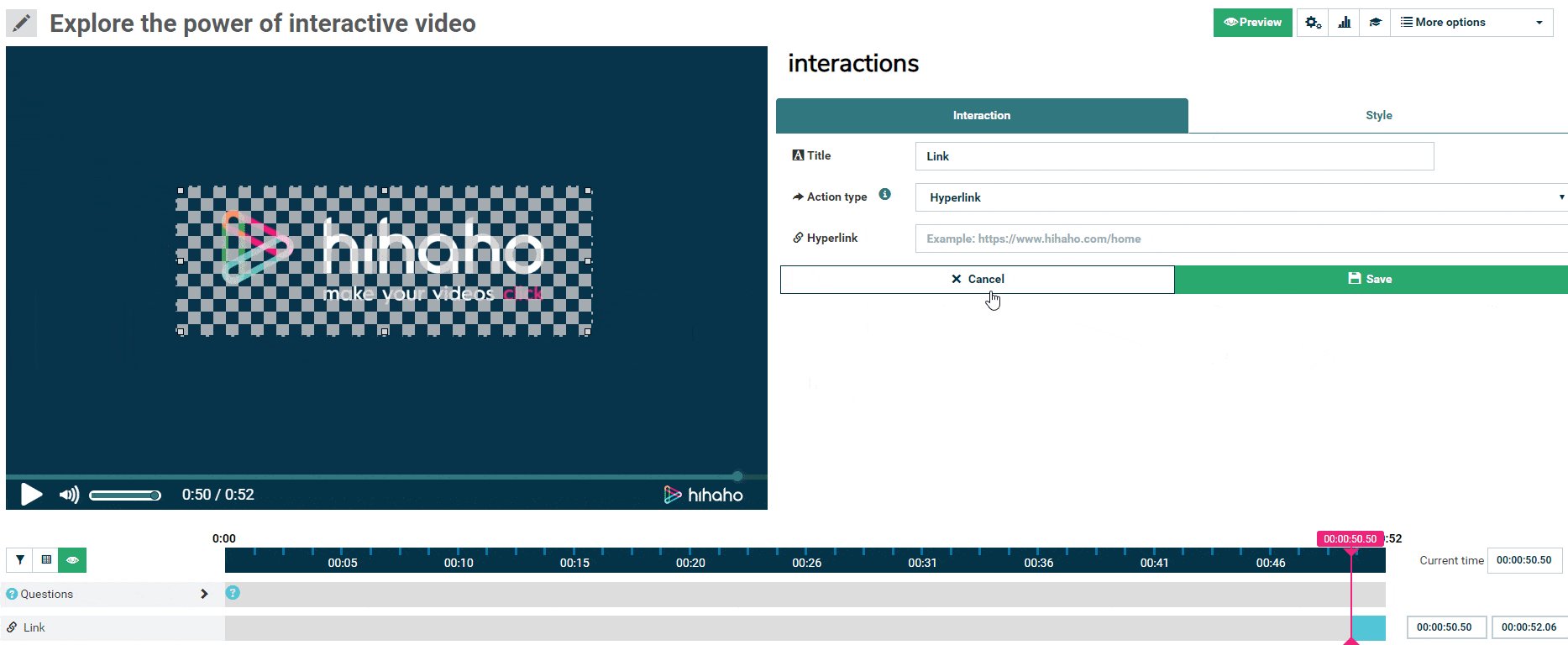
The Transparent button interaction can be a bit more difficult to implement into your video, but it will be worth your while for sure! As both the text and image interactions make it possible to create static interactions, Transparent buttons can be used to create overlays for animated interactions, as seen in the image below. However, these have to be edited in your own source video. Hihaho does not (yet) offer ready-made animations, but if you are able to add animated objects to your main video, a transparent button can be used on top of this element to make it clickable. The Transparent button is a great feature to make sure your interactions grab the attention of your viewers.
4. Hotspot
Like Transparent buttons, Hotspots are often used as an overlay for your existing video elements. The difference between these two options is that Hotspots add indicators to your video that point out what areas in the video are clickable. In the image below you can see the use of such Hotspots on top of social media icons. This is a useful interaction to emphasize a certain part of the video. When the viewer hovers over the indicators, a text will pop up that tells where the Hotspot leads to. The color and size of the Hotspots can be customized. If you wish to do so, you can also create invisible hotspots, so the viewers have to discover where they’re able to click in the video.
As you can see, hihaho offers many options to create clickable buttons for your own videos. Feel free to try them out and make your videos click! If you have any questions or need advice about using interactive buttons, don’t hesitate to contact us.