Heeft jouw video van zichzelf al mooie knoppen, logo’s of andere iconen? Leg een doorzichtig veld op deze onderdelen met de Transparante knop interactie om ze klikbaar te maken.
Heeft jouw video van zichzelf al mooie knoppen, logo’s of andere iconen? Leg een doorzichtig veld op deze onderdelen met de Transparante knop interactie om ze klikbaar te maken.

De Doorzichtige knop kan elk aspect uit het beeld klikbaar maken. Dat geeft je de mogelijkheid om een mooie quizvraag te ontwerpen! In deze zorgvideo werd de kijker bijvoorbeeld gevraagd om op de container te klikken waar hij het afval in moet gooien. Kiest hij de juiste container, dan springt de video naar de positieve feedback. Maar maakt de kijker een verkeerde keuze, dan krijgt deze een andere scène te zien.
Een ander voorbeeld: stel dat je verschillende producten verkoopt. De kijker klikt op het product klikken waar deze meer informatie over wil. Vervolgens gaat de kijker naar de scène of website over dit product. Zo maak je dus een prachtig interactief keuzemenu!
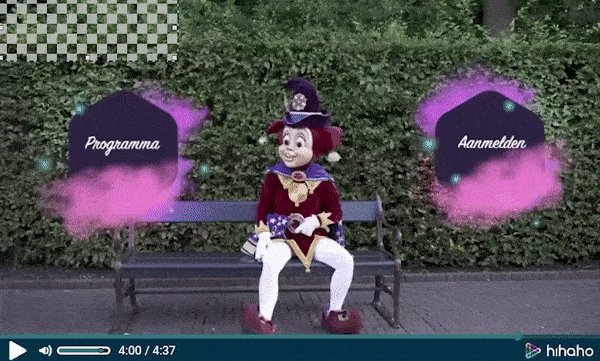
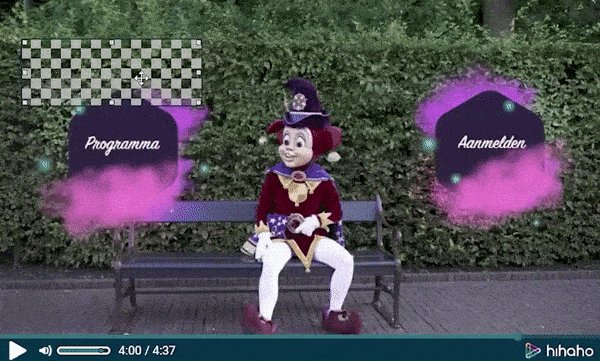
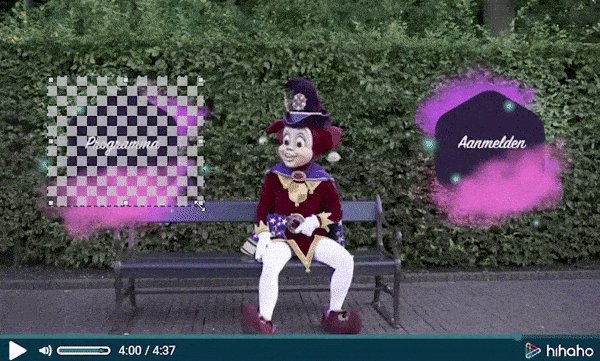
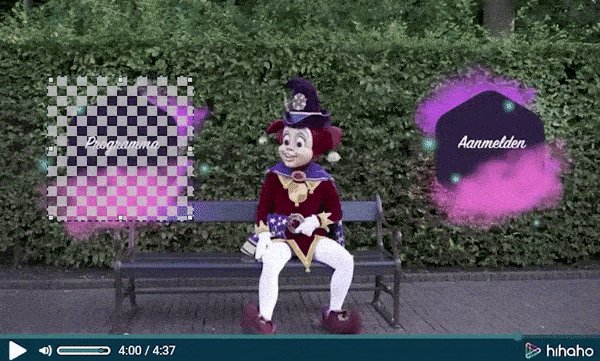
Bij een video die zich afspeelt in de Efteling, kozen de makers ervoor om knoppen te maken met bewegend elfenstof er omheen. Zo’n knop maak je in een montageprogramma, maar met het doorzichtige veld koppel je er vervolgens een website of andere scène aan.
Kortom: met de Doorzichtige knop heb je de mogelijkheid om alles wat je wilt interactief te maken!


Kloekhorststraat 29
9401 BB Assen, The Netherlands